【ペライチ】GIF画像を使ってサイトに動きを付けよう!

どうも!会社を卒業したい男 かじしょーです!
ペライチを使ってランディングページ作成代行をしています!
依頼を受けるときはできるだけ、無料のスタートプランをを使うことをオススメしています。
スタートプランは制限が多いのですが、外部のサービスを利用することで、
不足を補うことができるからです。
あえて月額プランに申し込む必要性はさほどなくて、
どうしてもペライチのページ内で決済やお申込みなどをすべて実装したいというご要望がある場合のみ、
有料プランをオススメしています。
スタートプランは使用できるブロックやフォントなども限られるので、
あの手この手で見た目をよくする工夫をします。
そこで今回は、スタートプランでもサイトに動きを加える方法として、GIF画像に使用についてご説明します。
GIF画像とは
GIFとは、Graphics Interchange Formatの頭文字を並べた言葉です。
GIFという名前のファイル形式だと思っていただければOKです。
読み方は正式には「ジフ」だそうです。
「ギフ」と読む人もいらっしゃいます。(私はギフ派)
GIFのいいところは、画像を複数枚合わせて紙芝居のような一つの画像を作ることができます。
A・B・Cの3枚の画像を用意し、GIF画像として加工すれば、
一枚の画像で
A→B→C→A→B→C・・・・
画像を切り替えながら表示してくれます。
これを利用して動きのある画像を作りサイトに掲載することで、
デザインの幅を広げることができます。
GIF画像の作り方
GIF画像は下記のウェブサービスを利用して作成することができます。
いらすとやから素材を拝借し、Canvaをつかって次の5つの画像を用意しました。





これらの画像でGIFを作ってみます。
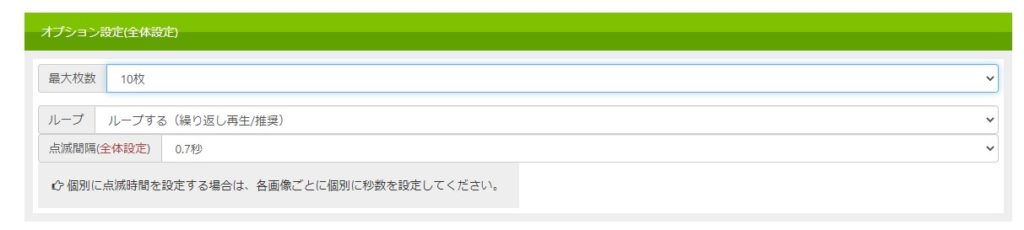
まずはオプション設定、最大画像数やループ設定、画像切り替え間隔などを設定します。

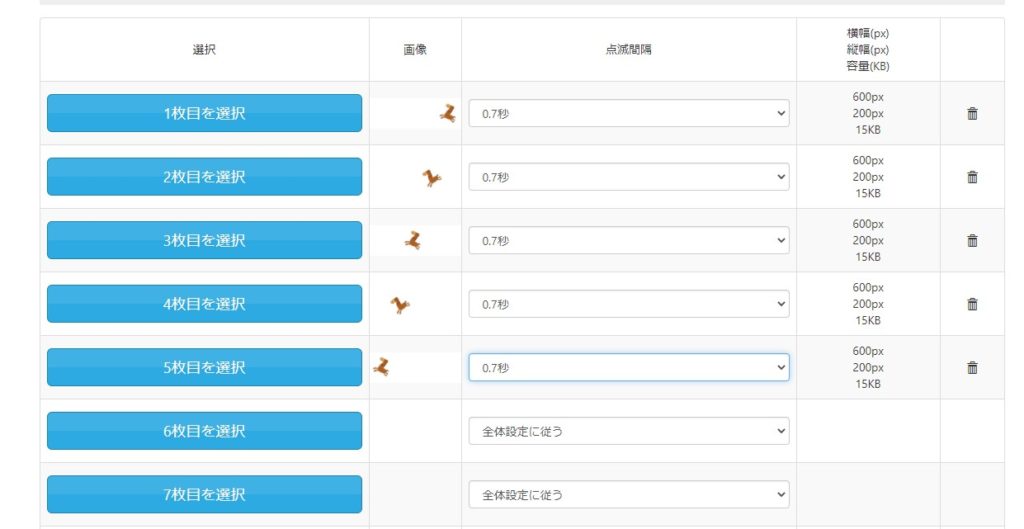
次に画像を順番に一枚目から選択します。
点灯区間には個別に画像の表示時間を設定できます。
デフォルトはオプション(全体設定)の時間が設定されています。

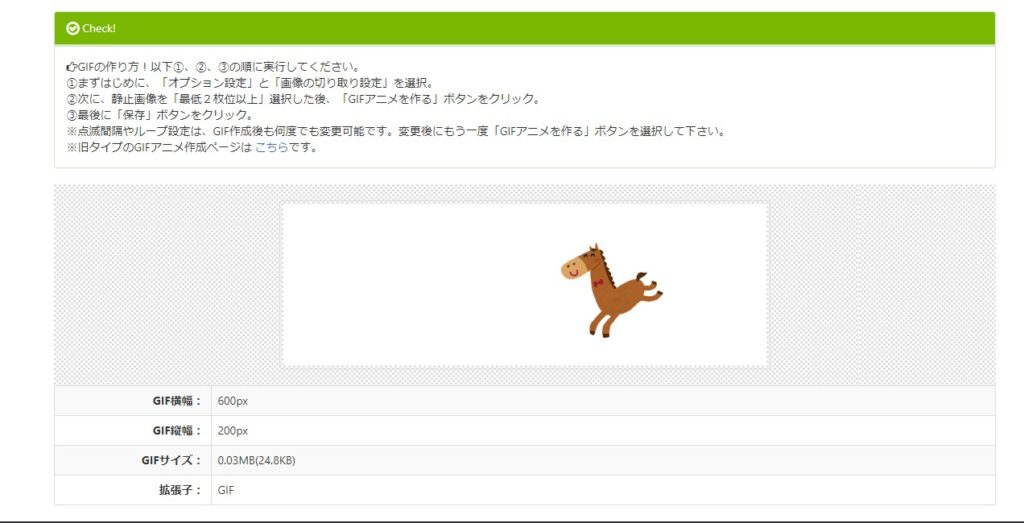
画像の読み込みが完了したら、GIFアニメを作るをクリックします。

GIF画像の完成です!

保存を押すと画像を保存することができます。

できたGIFがこちら

これがペライチのサイトに使用することができます。
GIFを挿入してみた
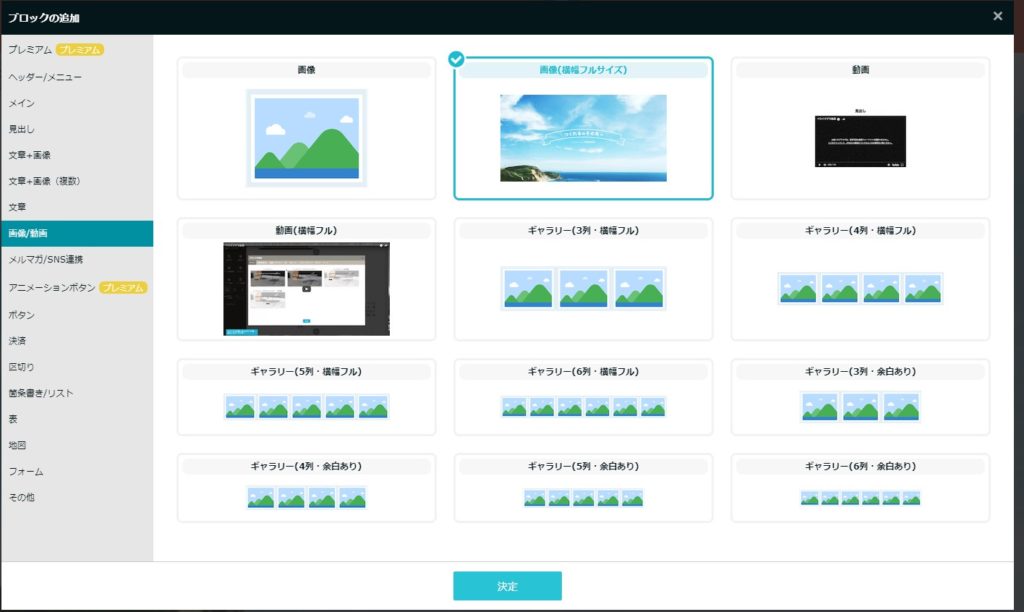
つくったGIFをペライチに掲載します。
画像/動画の横幅フルサイズを使用しました。

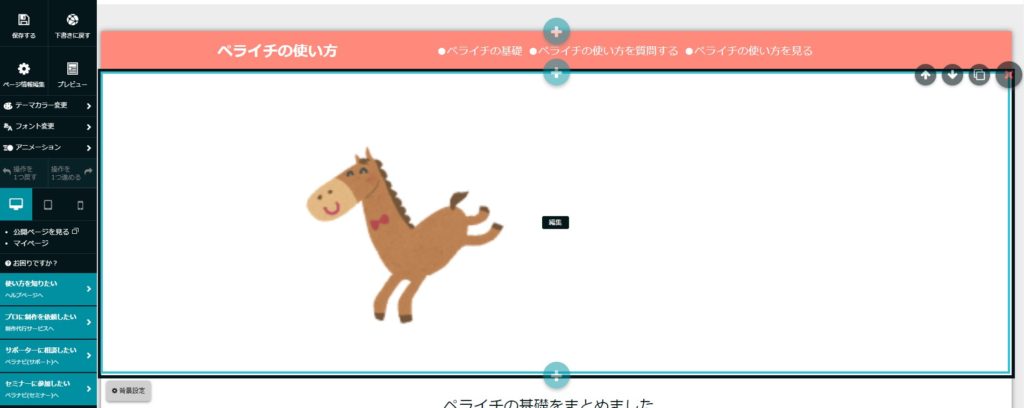
使用するとこんな感じです!

ペライチ練習用のデモサイトにGIFを貼り付けてますのでご確認ください!
デモサイトはコチラ
どうですか?馬が走っていますか?笑
まとめ
今回はGIF画像でペライチに動きをつけることをご説明しました!
デモサイトではトップに大きく画像を使用していますが、
実際に使用できるシーンとしては、アイコンに使用したり、
文字の画像を作り、集中線を付けたり消したりして、目を引くなどの使い方ができるかなと思っています。
GIF画像を使うことで、スタートプランでも面白いサイトがしっかり作ることができます!
どんなGIF画像を使うかによって、無限に可能性が生まれますね!
ちなみに馬のGIFを作るのに、この記事を書きながらでも5分程度で画像取得、編集G、GIF化が完了しました。
めっちゃ簡単です!
ペライチを使っていて、なんか物足りないなぁと思った方はぜひ取り入れてみてください!
それでは、最後まで読んでいただき、ありがとうございました!


