【ペライチ】画像サイズが大きくてアップロードできないときの対処法をご紹介!

どうも!ペライチをめっちゃ作ってる男 かじしょーです!
皆さんペライチを使ていますか?
驚くほど簡単にランディングページが作れるウェブサービスです。
ランディングページを作成するにあたって画像をアップロードするのですが
画像サイズが大きすぎてアップロードできない!ということはよくあります。
ペライチだけでなく、SNSなどでもアップロードできる上限は決まっていますね?
そこで今回は、画像のサイズを調整して、アップロード可能サイズまで小さくする方法をご紹介します。
めちゃくちゃ簡単な2ステップの方法から、サイズ変更と画像編集を同時に行う方法までご紹介します!
目次
最も簡単なサイズ変更の方法
私は「画像のサイズ変更だけを簡単に済ませたい」ということがよくあります。
そんな時に使用しているサービスをご紹介します。
PEKO-STEPを使う
PEKO-STEPとは画像のサイズ変更を簡単にしかも無料で使うことのできるウェブサービスです。
使い方は3ステップです。
STEP1 画像の読み込み
PEKO-STEPにアクセスするとこのようなサイトが表示されます。
中央に「ここに画像をドロップしてください」と書かれています。
この指示に従って画像をドラック&ドロップしすると画像の読み込みが完了します。
例として、幅と高さが同じ2000px、ファイルサイズが5.85MBの画像を使用してみます。

STEP2 サイズ変更
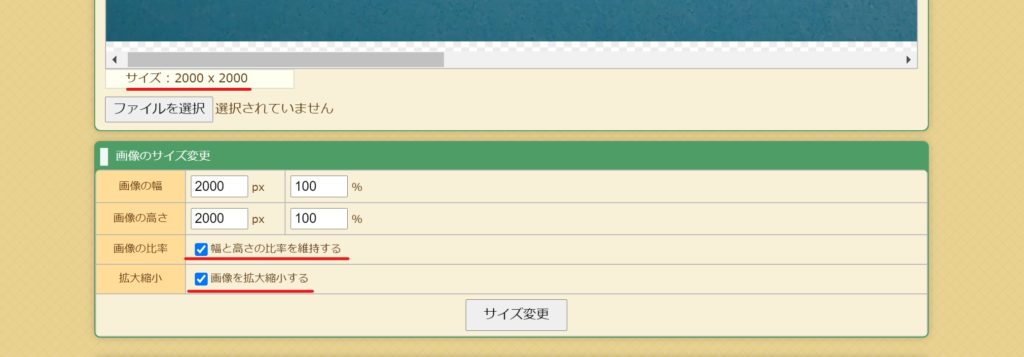
画像の読み込みの後、「画像のサイズ変更」までスクロールします。
今表示されている画像のサイズは画像の下に「サイズ:」として書かれています。
デフォルトで「幅と高さの比率を維持する」「画像を拡大縮小する」にチェックが入っています。
画像のサイズ変更をするのであれば、チェックが入っているままでOKです。
「画像の幅」もしくは「画像の高さ」の大きい方(長い方)を1000~2000px程度に変更しましょう。
縦横比を固定にしているので、幅と高さが連動して変わるようになっています。
数字を入力したら「サイズ変更」を押します。

今回は幅と高さを1000pxに設定しました。
ペライチで使用できる5MBというファイルサイズであれば長辺が2000px程度が限界になります。
(ただし、画像の内容によっては2000px以下でもファイルサイズをオーバーすることがあります。)
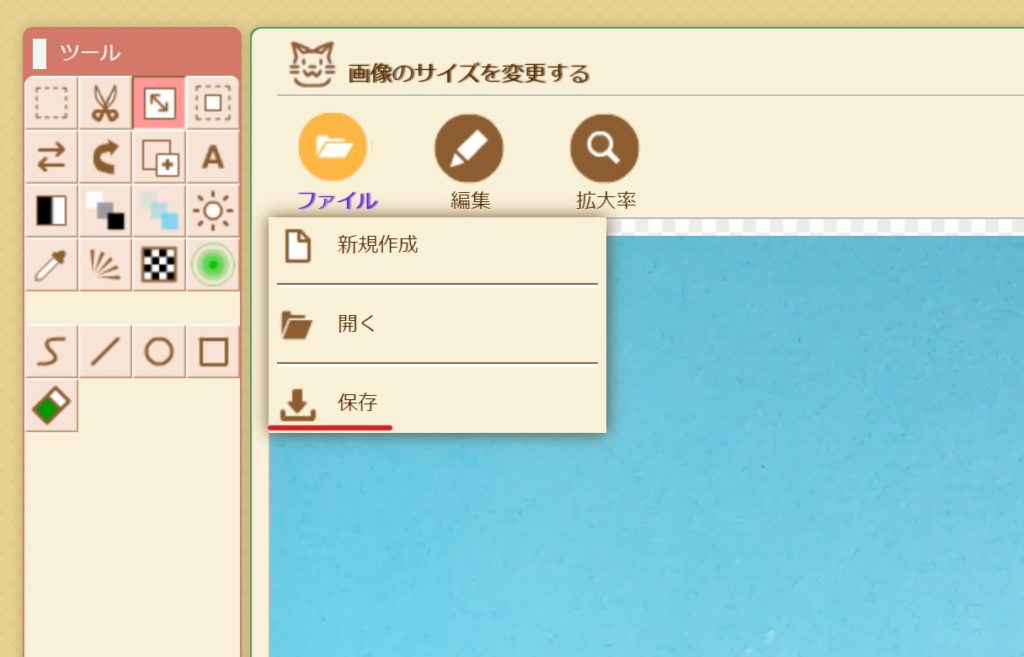
STEP3 保存する
画像の左上に「ファイル」というボタンがあります。
ファイルの中の「保存」をクリックすることで、画像のダウンロードが開始します。

以上が、PEKO-STEPを使った画像のファイルサイズ変更方法になります。
一応ツールとして、画像の編集機能が付いていますが、
編集をする場合は、次にご紹介する方法の方が使いやすいので、こちらでは割愛します。
サイズの変更と編集を同時に行う場合は?
それでは次に、サイズ変更と画像編集を同時に行う方法をご紹介します。
この方法ではCanvaというウェブサービスを使用します。
Canvaとは画像を編集するウェブサービスで、素人でも簡単にオシャレな画像が無料で作れてしまうという便利なサービスです。
ご紹介する方法は、メインが編集でついでにサイズ変更もしてしまうというイメージのものです。
元画像のサイズを知る
まずは編集する画像の元のサイズを確認しましょう。
PCの場合マウスカーソルを合わせると「大きさ:」として表示されます。

また画像を右クリックして、プロパティを選択すると「詳細タブ」の中に
幅と高さ、ファイルサイズが記されています。

サイズを決めて編集開始
画像のサイズが確認できたら、長辺が1000~2000pxになるように計算します。
今回はどちらも2000pxなのでそれぞれ半分して1000px × 1000pxとします。
例えば6000px × 2000px の画像があった場合縦横比をキープするために
1500px × 500px(どちらも4で割る)などのサイズを指定します。
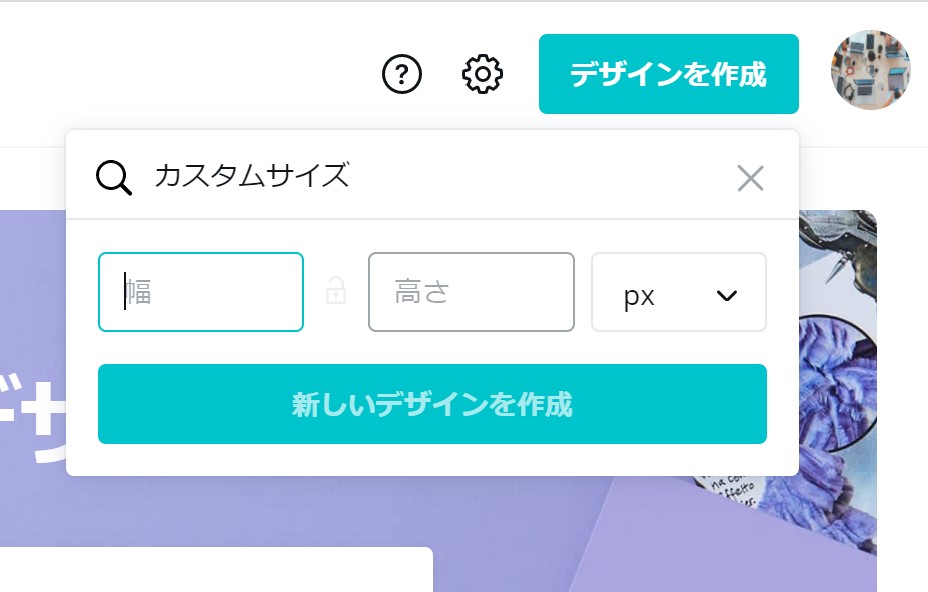
サイズが決まったら、Canvaのトップページにあるデザインを作成をクリックし、
カスタムデザインをクリックします。
幅と高さを入力するフォームが表示されるので、先ほど計算したサイズを入力して
「新しいデザインを作成」をクリックします。

画像をアップロード
サイズが決定したら、編集画面が表示されます。
次にやることは、編集する画像のアップロードです。
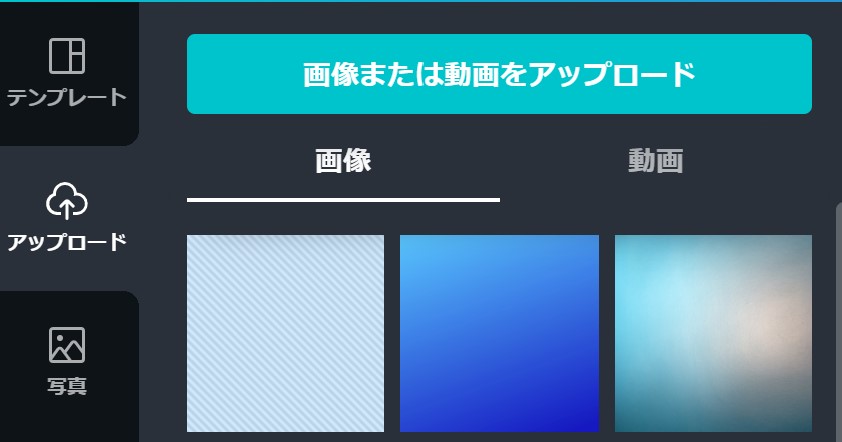
編集画面の左にある「アップロード」を選択し、
「画像または動画のアップロード」をクリックして画像を選択・アップロードします。
アップロードされた画像は一覧に表示されるので、編集したい画像をダブルクリックします。

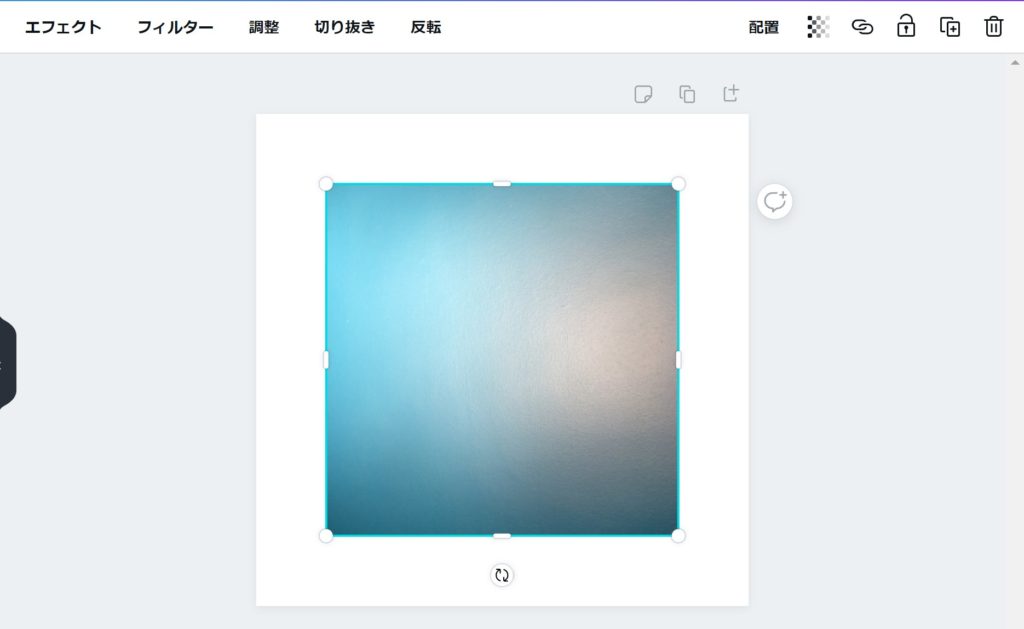
ダブルクリックすると編集エリアに画像が表示されます。
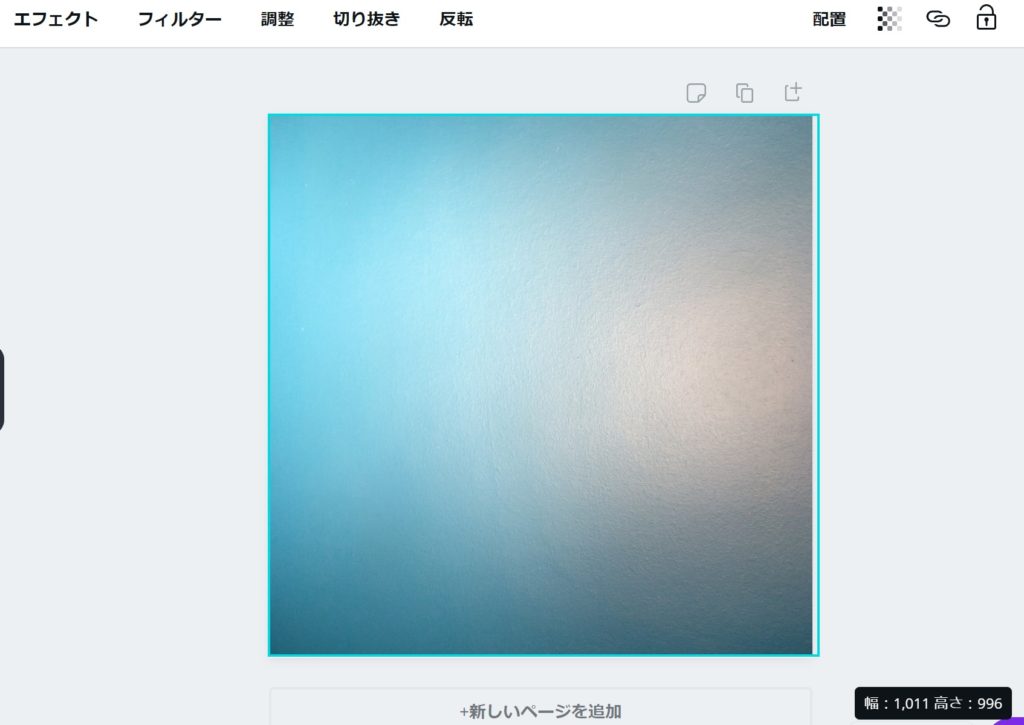
表示された画像の角にある○をドラックすることで画像を大きくすることができます。
白枠が画像として表示される範囲なので、表示範囲いっぱいまで画像を引き延ばしましょう。

これで画像のサイズ調整はおしまいです。
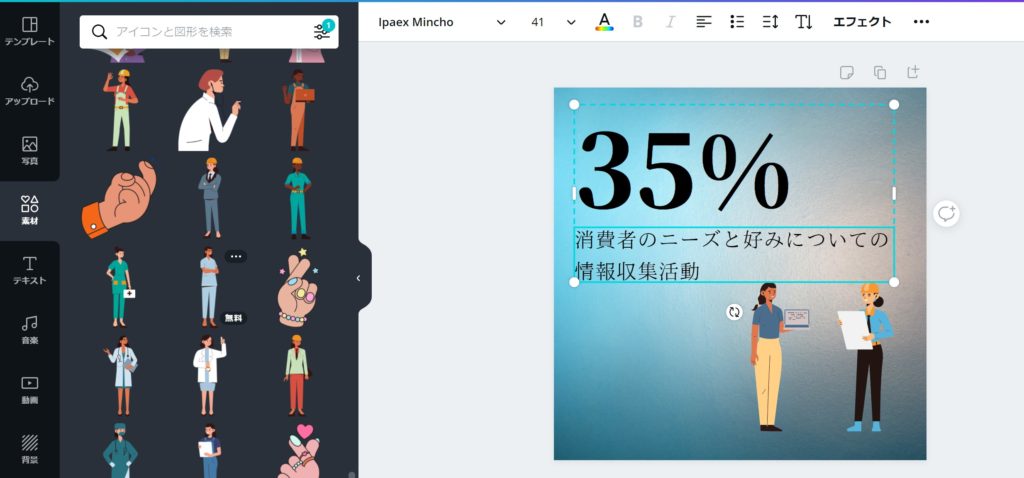
このまま画像の編集をすることができます。

画像の編集についてはも左にあるメニューバーから選んで編集をしていきます。
例えば文字を入力したり

画像を挿入したりします。

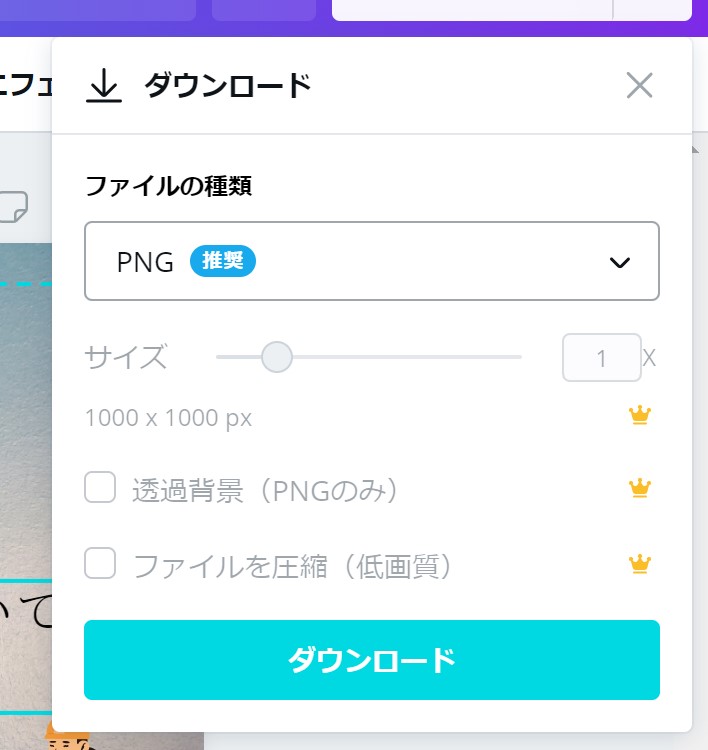
調子が完了したら右上の「ダウンロード」メニューを開いて、「ダウンロード」ボタンをクリックすると画像を保存することができます。

以上がファイルサイズの変更と編集を同時に行う方法でした。
ファイルサイズの変更はよくある
普段ペライチの作成代行をさせていただいてて、お客様に画像の提出をお願いするのですが、
めちゃくちゃファイルサイズの大きな画像を提出してくる方がけっこういらっしゃいます。
画像のサイズについて普段から意識していなければ「5MB以下?何それ?」となって当然です。
なので、画像サイズについてはコチラで調整しています。
よくあるパターンとして次の二つの場合で画像サイズを変更しています。
- 一眼レフで撮影した写真
- フリー素材を大きなサイズで保存している場合
5MBを超えるのは大体このパターンです。
スマホで撮影した画像ではなかなか5MBを超えることはないです。
一眼レフの写真でもエントリーモデルなどで、撮った画像ならものによっては5MBを超えないものもあります。
ハイエンドモデルで撮影した写真は、ほぼ間違いなく5MBを超えていると思ってください。
どうしても5MBを超えている画像を使用したいという方は、
ぜひ今回ご紹介した方法を使ってサイズ調整をしてみてください!
画像素材について
ペライチでサイト作成してると画像の悩みは尽きません。
素材は多い方がサイト作成の幅が広がります。
ということで、私が使用している画像のサイトをいくつかご紹介します。
O-DAN
結構有名なフリー素材を提供しているサイトです。
日本語のキーワードを使って検索することができ、海外の複数に一斉検索をかけてくれます。
そしてサイトごとの検索結果を表示してくれる便利なサイトです。
デメリットとしては、サイトが重いというところと、日本人向けの画像が少なく、
「惜しい!」という画像が多いことです。
無料で提供されているので、文句は言えません!
ちょっとブログに挿入する程度なら使えるのでオススメです!
Subtle Patterns
Subtle Patternsは主に背景画像にちょうどいい画像をたくさん公開してくれています。
ブログと違って、サイト作成代行をしていると、背景画像が必要になる場面が多いです。
さすがに背景画像までお客さんに要求してしまうと、かなりの負担になってしまいます。
サイトを作っている私とお客様の背景画像のイメージのずれも発生してしまって非常に効率が悪いので、こちらのサイトの画像を利用しています。
唯一デメリットを上げるなら、サイトが英語表記なので、画像検索をする場合は苦労すると思います。
それ以外は特に不満はありません。
123RF
写真・画像・イラストのほとんどが網羅的にそろっているサイトです。
このサイトの面白いところは、画像だけでなく、動画や音源などの素材も提供しています。
私はサイト作成で使用する画像をメインに集めていますが、
動画編集者さんなら、すべての素材を一か所で集めることができるのでかなりオススメです。
会員登録が必要になることが唯一のデメリットですね。
まとめ
今回は画像サイズの変更方法をご紹介しました。
ペライチ作成をされていて、「アップロードできないからこの画像はあきらめよう・・・。」
という思いをされた方、きっとたくさんいらっしゃるはずです。
今回の記事を見ていただければ、それが解消されますので、ぜひ一度挑戦してみてください!
最後まで読んでいただき、ありがとうございました!


