【React】コンポーネント間の値の受け渡しについて図を書いてまとめました【初心者用】

React学習をはじめて、少しずつ知識がついてきたので、
今回はコンポーネント間の値の受け渡しについてまとめます。
値の受け渡しは一方通行
コンポーネント間で変数や関数などの値を受け渡す場合、
原則として親コンポーネントから子コンポーネントへ、一方的にしか渡すことができません。
子コンポーネントから親コンポーネントへ値を渡すことはできないので注意が必要です。

値をpropsに入れて渡す
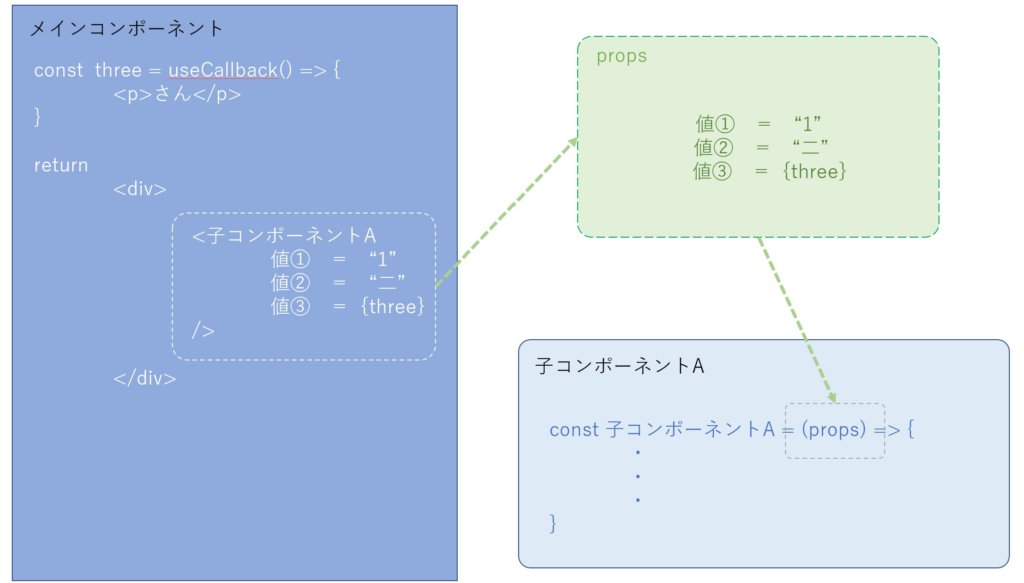
親となるメインのコンポーネントから子コンポーネントAに値を渡すためのフローを図示しました。
まずメインコンポーネントにはthreeという関数が定義されており、
この関数が実行されると<p>さん</p>が表示されるようになっています。
そしてreturnの中で子コンポーネントAを呼び出す記載をしました。
子コンポーネントAには下記の三つが値として渡されようとしています。
- 値①=”1”
- 値②=”二”
- 値③={three}
この三つの値は一旦propsという箱に入れられて、
子コンポーネントAに渡されます。
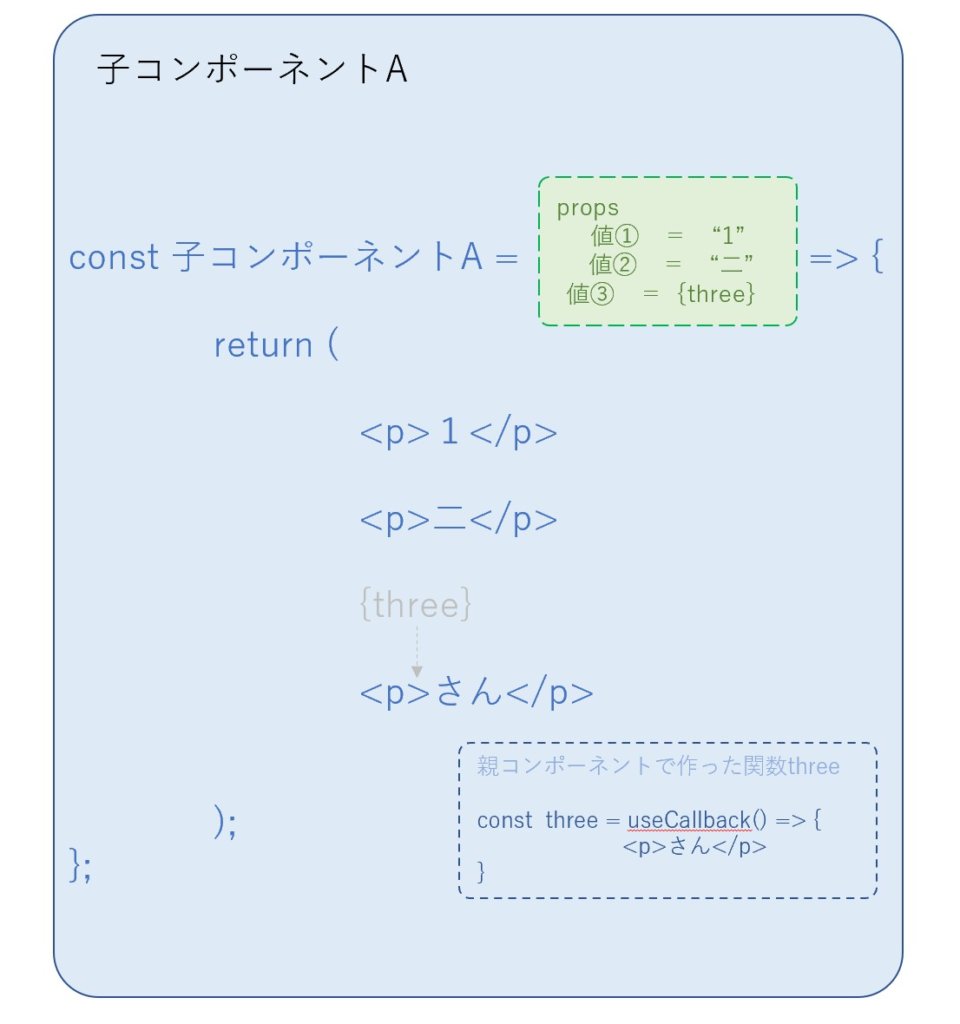
子コンポーネントAに渡されたpropsは、引数に(props)が渡されている関数に届けられます。

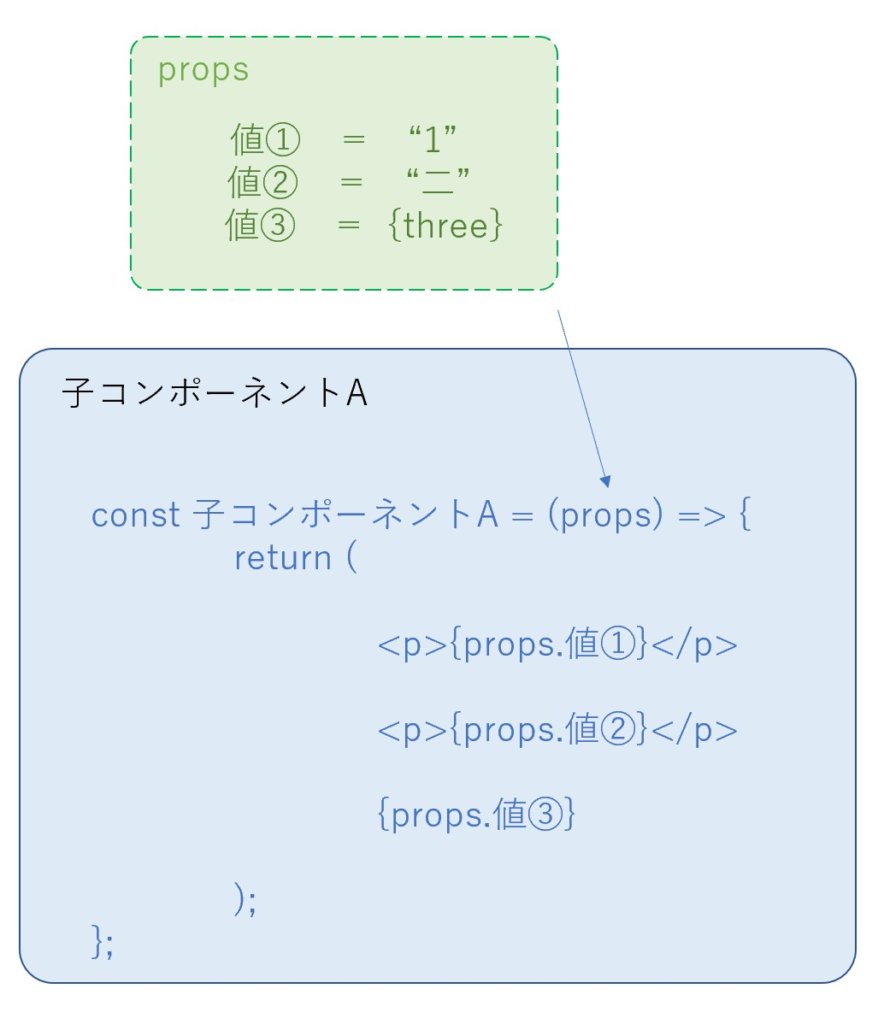
propsから値を取り出して使う
子コンポーネントAでは、受け取ったpropsの箱の中から、値を取り出して使います。
例えば値①を使用する場合は、{props.値①}と書きます。
propsの中にある値①という書き方をすることで、親コンポーネントから渡された”1”を取り出して使うことができます。
右の図では変数をそれぞれ置き換えております。
値③は親コンポーネントから関数が渡されているので、
関数の実効値として<p>さん</p>が表示されるようになります。


そして親コンポーネントをブラウザで表示させると下記のように表示されます。

まとめ
- コンポーネント間で値を受け渡すときは親から子へ一方通行であることに注意する。
- 値はpropsという箱に入れて引数名がpropsの関数に渡される。
- 箱から取り出すときはpropsから指定の値を取り出すことを宣言する。{props.値①}
今回はReact学習のまとめとして、propsによる値の受け渡しフローを図にしてみました。
複数のファイル間で連携してデータのやり取りを記述すると複雑に感じますが、
1つずつしっかりと順番に整理することで理解することができました。
コードエディタで二つのコンポーネントを横並びに並べたり、
紙に印刷してメモを書きながら整理する等して理解を深めました。
学習を始めたころは参考資料を読んだだけでは、
用語の意味が分からず、propsのことがまったく理解できませんでした。
なので、イメージ的にpropsのやり取りが理解できるような記事を書いてみました。
記事の中では例として日本語の変数を定義したりしてますが、
データの流れをなんとなくつかんでいただければ幸いです。