セキュリティは大丈夫?サイトを作ったら最初にやっておくべき「常時SSL化」について②

前回の記事で、常時SSL化の重要性や設定の流れをお伝えしました。
今回は常時SSL化の具体的方法をご説明します!
目次
常時SSL化を設定しよう
常時SSL化は使用しているレンタルサーバーによって設定方法が異なります。
すべてのサーバーの設定方法を網羅することができませんのであらかじめご了承ください。
主なサーバーの設定方法については公式のマニュアルが公開されていますので、こちらをご確認ください。
さくらサーバーとWebARENAは独自SSL設定に次の3ステップが必要です。
- CSRの作成
- SSLサーバー証明書の取得申請
- 取得した証明書をサーバーへ設定
手順が多く、複雑ですので必ず公式のマニュアルを見ながら操作してください。
また、WebARENAはSSLの証明書を発行し設定するために手数料が必要となります。
WebARENAをご利用の方は、費用の件も含めて問合せすることをオススメします。
Xserver・ロリポップ・hetemlはこの3ステップがかなり簡略化されています。
Xserverは「国名」や「組織名」などの必要事項を5つ入力し、設定ボタンを押すだけ
hetemlは「独自SSL設定」にチェックを入れるだけです。
そして私も使用してるロリポップサーバーについてはこれから解説していきます。
私はムームードメインで取得したドメインとロリポップサーバーを使用しています。
※ロリポップの無料ドメインではSSL化の設定ができません。SSL化を設定する場合は独自ドメインの取得が必須になります。
SSL証明書発行をしよう
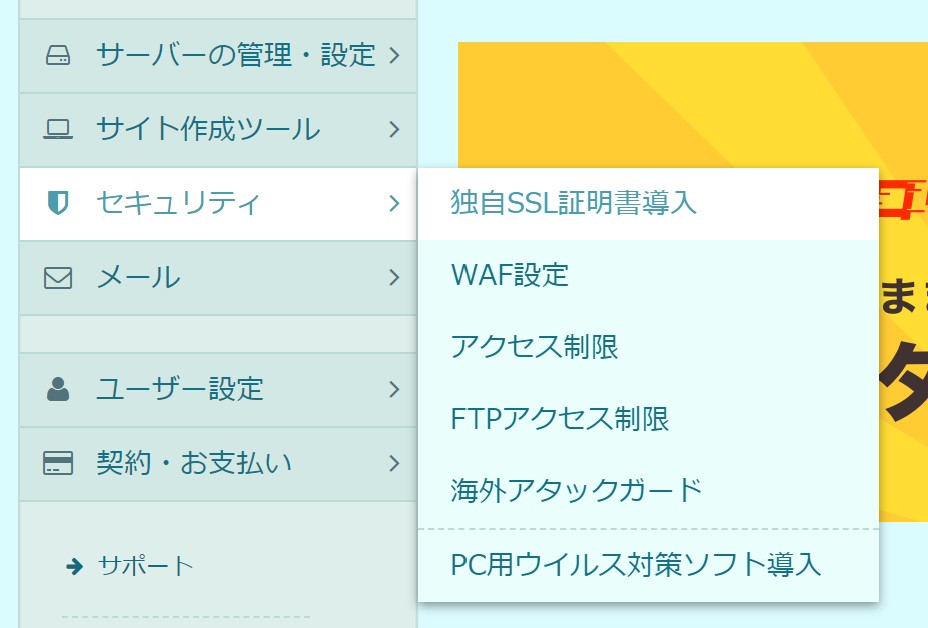
ロリポップサーバーをご利用中の方は、サーバーの管理画面にアクセスして
「セキュリティ」→「独自SSL証明書導入」の順に進んでください。

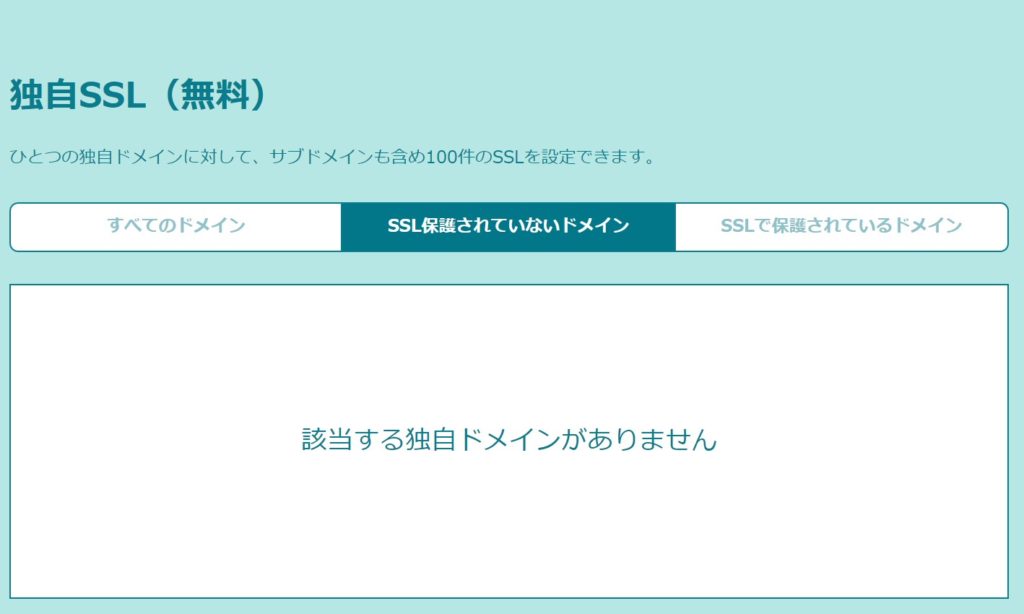
独自SSLに関する設定ページを開くと、独自SSL(無料)という項目があります。
「SSL保護されていないドメイン」のタブを開き、SSL設定を行うサイトのドメイン名にチェックを入れて、「独自SSL(無料を)設定する」をクリックします。

本来は、ここにSSL化されていないサイトが一覧表示されます。
設定を開始したドメインの右に「SSL設定作業中というステータスが表示されます。」
設定は5分ほどで完了します。
5分後に「SSLで保護されているドメイン」のタブを開きます。
設定が完了していれば「SSL保護有効」というステータスが表示されます。

これで、独自SSL証明書の設定は完了となります。
次にWordPressの設定を行います。
WordPressの設定をしよう
WordPressの設定はとても複雑で、私が挑戦したときは何度やってもエラーになってしまいました。
自力で設定するには、ある程度の知識が必要になります。
そこで、今回はSSL化に必要な設定を自動で完了してくれるプラグインを使用します。
このプラグインを使うことで、本来手動で設定が必要な以下の項目を自動で設定してくれます。
- 作成した記事や固定ページなどに割り振られているURLをすべてhttps://に変更する
- サイト内で使用している画像のURLもすべてhttps://に変更する
- 外部からhttp://でアクセスした場合にhttps://へ転送する「リダイレクト」の設定
特に3つ目のリダイレクトの設定はよく躓くポイントです。
私もここがうまくいかずにプラグインの導入を決めました。
それではプラグインの導入と設定方法をご紹介します。
Really Simple SSLの導入
※ここからの設定を行う前に、必ずバックアップを取ってください。
基本的には、サイト作成後すぐに設定すべきなのですが、サイトができてしばらくたった後にSSL化をした場合、設定変更によってサイトのデザインや各種プラグインの設定が変わってしまうことがありますので、ご注意ください。
WordPressメニューのプラグインから、「新規追加」をクリックし
「Really Simple SSL」を検索してインストールします。

インストールが完了したら、プラグインを「有効化します。」
プラグインを有効にすると「SSLに移行する準備がほぼ完了しました。」というメッセージが表示されます。
このメッセージの下に「はい、SSLを有効化します。」というボタンが表示されているのでクリックします。
クリックした後、「SSLを有効化しました。」というメッセージが表示されれば、設定完了です!
(参考記事)
https://fukuro-press.com/wordpress-really-simple-ssl/
URLが変更されたことを確認しよう
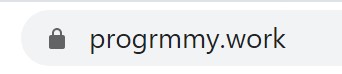
設定が完了したら、URLを確認してみましょう。

このサイトのトップページのURLです。
左側に鍵マークが表示されています。
このマークが表示されていれば常時SSL化の設定は完了です!
この設定が完了したことで、あなたのサイトのURLが「https://」に変更になりました。
したがって、Googleアナリティクスやサーチコンソールなどの解析ツール、サイトのURLを設定して使用しているサービスなどがあれば、URLを変更する必要があります。
このURL設定の変更が発生してしまうので、サイト作成後すぐにSSL化を済ませましょう。
注意事項
Really Simple SSLのプラグインを停止してしまうと、設定がすべて無効になってしまいます。
SSL化が無効になってしまうので、常時有効の状態にしておきましょう。
やむを得ずプラグインを停止する場合は、必ずバックアップを取って、他のプラグインやテーマに影響がないかを調べたうえで慎重に行ってください。
なぜ、プラグインを導入するのか
本来、SSL化の設定はプラグインを使用せずに、自身で設定するのが望ましいと言えます。
しかし、私が使用しているロリポップサーバーのサポートページでは
外部のプラグインのため、プラグインの使用に関するサポートは受け付けていないませんが
公式で設定方法を公開しています。
つまり、Really Simple SSLのプラグインを使用すると簡単でトラブルが少なくSSL化ができることを
ロリポップ側も理解しているというわけです。
言ってしまえば、プラグインの使用を推奨しているようなもんですよ。
ロリポップのお墨付きがあったので、プラグインを使用した、SSL化の設定方法をご紹介しました。
まとめ
2回にわたって常時SSL化について説明いたしました。
サイトのセキュリティはSEO対策をするうえで必須の項目です。
まだSSL化が完了していない方は必ず設定しておきましょう。
プラグインのReally Simple SSLについては、今のところ問題なく使用することができています。
ロリポップが公式に使用方法を公開しているくらいなので
使用者数も多いですし、その分情報もたくさんあります。
世間的には、複雑な設定は簡略化していく流れになっているので、Really Simple SSLの導入は
今後サイト作成の一部として組み込まれてい行くと予想しています。
何より、プラグインの導入で大幅時間短縮ができるのが魅力です!
サクッとSSL化を済ませたい方はプラグインを使って設定を試してみてくださいね!
最後まで読んでいただきありがとうございました!


