【React】プログラミング学習に必須の『console.log』の使い方【初心者向け】

私がプログラミングを学び始めたころは活用方法が全く分からなかったのですが、
ある程度学習が進んできて、今や必須ともいえるconsole.logについて解説したいと思います。
プログラミング学習を始めて、concole.logを活用されていない方はぜひご一読ください。
目次
console.logは何をするものなのか
まず、console.logが何を目的とするものなのかを説明します。
ドキュメントを確認すると下記のように書かれています。
https://developer.mozilla.org/ja/docs/Web/API/console/log
console.log()console.log()メソッドは、メッセージをウェブコンソールに出力します。 このメッセージは単一の文字列(オプションの置換値を含む)であることもあれば、1 つ以上の JavaScript オブジェクトであることもあります。
もう少し具体的に説明すると、console.logを使うことでブラウザの裏側で走っている目には見えない部分を確認することができます。
一例として、定義した定数や変数の中身になにが入っているのかを確認することができたり、
実行したい処理が正しく行われているかを確認することができます。
記述したプログラムが想定通りの動きをしない場合に、 console.logを使用することで原因箇所や原因の内容を特定するのに役立ちます。
React(JavaScript)におけるconsole.logの使用方法
それでは使用方法を説明します。
console.logは下記1行の記述にて使用することができます。
console.log()カッコの中に記述したメッセージがウェブコンソールに出力されます。
ウェブコンソールの表示方法はEdgeやGoogleChromeなどのウェブブラウザを開き、
「Shift」+「Ctrl」+「C」を押すことで開発者画面が表示されます。
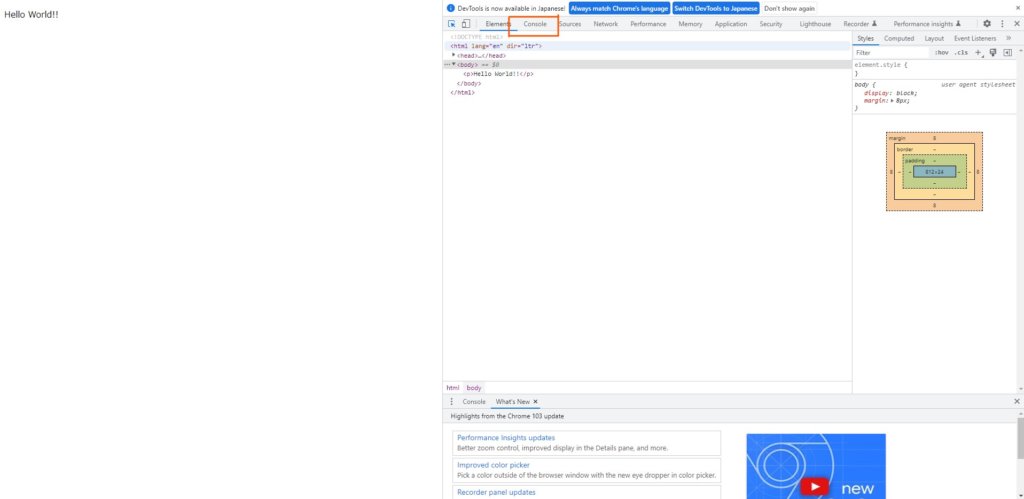
開発者画面が下記のように画面右側に表示されたら、ツールバーのConsole(オレンジ枠内)をクリックします。

するとウェブコンソールが表示された状態となります。
試しにウェブコンソールを使用してみましょう。
HTMLファイルを作成して、その中にconsole.log()を書いて動作確認を行います。
お使いのコードエディタで適当なHTMLファイルを一つ用意してください。
もしコードエディタをご利用でない方はテキストファイルを一つ適当に作ってください。
以下のコードをすべてコピーしてHTMLファイル、もしくはテキストファイルに張り付けて保存、編集を終了します。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
console.log("Hello World for Console")
</script>
</head>
<body>
<p>Hello World!!</p>
</body>
</html>テキストファイルに張り付けた方は、ファイル名の変更で拡張子「.txt」を「.html」に変更してください。
このファイルを右クリックし、「プログラムから開く」を展開するとEdgeやChromeがあるので好きなものを選択してください。
今回はChromeで検証を行っています。
ウェブブラウザでhtmlファイルを開くことができましたか?
左上に「Hello World!!」と書かれていればOKです。
では、ウェブコンソールを開きましょう。
「Shift」+「Ctrl」+「C」を押して、Consoleをクリックします。
すると、ウェブコンソール画面に「Hello World for Console」と表示されるかと思います。
これは、先ほどコピペしていただいたコードの中にconsole.log("Hello World for Console")このように記述されているため、メッセージが表示されています。
()の中にダブルクォーテーション ”” を書いてその中にメッセージを書いています。
こうすることで”” の中に書かれた内容を文字列として表示することができます。
console.logでいろいろなメッセージを表示してみましょう。
では先ほどコピペして作成したhtmlファイルを編集していろいろなメッセージを表示してみましょう。
テキストファイルで編集された方はhtmlファイルを右クリックして、プログラムから開く→ワードパッド でエディタを開いて編集します。
先ほどconsole.log(“Hello World for Console”)と記述した箇所の一行上に下記を追加してください。
const message = "ハローワールド" そしてconsole.logを下記のように書き換えます。
console.log(message)これを保存して先ほどと同様にウェブコンソールでメッセージを確認すると
ハローワールドという文字列がウェブコンソール上で確認できたかと思います。
これはmessageという定数の中身をコンソール上に表示するように指示した結果となります。
注意として、定数や変数の中身を確認する際はダブルクォーテーションを付けません。
ダブルクォーテーションを付けて(“message”)としてしまうと、コンソール上にmessageという文字列が表示されてしまいます。
この方法を使用すると定数に意図した値が入っているかを確認することができます。
今回は文字列を定数として表示させていますが、複雑な計算を行った結果が定数として使用される場合などは、
コンソールで、計算結果を確認されるといいでしょう。
計算結果が想定していたものと異なる場合に、次の処理でエラーが発生することを未然に発見することができます。
それでは次に下記のように修正してコンソールを確認してみましょう。
console.log(typeof message)コンソールのメッセージはstringと表示されているかと思います。
これは、定数messageの中身の型(type)を表示するよう指示した結果です。
定数messageにはハローワールドというstring型(文字列型)の値が入っているので、stringと表示されております。
仮にmessageを下記のように数字に置き換えると、
const message = 0コンソールのメッセージがnumberに変わります。
このように定数や変数の型を確認したい場合はtypeofを使います。
string型とnumber型の値を計算しようとしてエラーが発生するなど、
型が一致していないことによるエラーの場合は、現在の型を確認することでエラーの対処につながります。。
では最後に、scriptタグの中身を下記のように書き換えてください。
<script type="text/javascript">
const value1 = 1
const value2 = 2
const result = "value1 + value2 = "
console.log(result + (value1 + value2))
</script>この場合、コンソールメッセージはvalue1 + value2 = 3となります。
value1とvalue2には数値型の値が入っています。
resultの中身はvalue1 + value2 = という文字列です。
かっこの中でvalue1とvalue2を計算し、計算結果である3を文字列value1 + value2 = にくっつけて出力しています。
このようにconsole.logを使うと数値の計算結果を確認することもできます。
この時注意が必要なのが、console.log(result + value1 + value2)と書かないように。
上記のように書いてしまうと、文字列と数値が混在しているので、それぞれの値をただ並べるだけになってしまい、
value1 + value2 = 12というメッセージが表示されます。
簡単にではありますが、console.logの使い方がなんとなく分かったのではないでしょうか。
console.logがなぜ重要なのか
console.logを使用する主な目的として、動作の確認やエラーの原因究明が挙げられます。
例えば、作ったプログラムで計算を行ったけど、計算結果が期待通りにならなかった。
こんな時にconsole.logを使って定数や変数の中身を確認します。
計算に使用している値が問題なければ、計算式に誤りがあるかもしれませんし、
計算を実行してエラーが出るのであれば、値がstring型になっているかもしれません。
どこがエラーの原因なのかがわからないまま、エラーの対処を行うのは非常に効率が良くありません。
原因箇所の特定を行うために、一か所ずつ修正して実行を繰り返す必要があります。
原因箇所が特定できたとしても、特定箇所で何が起きているのかを調べるために時間を要します。
さらにたちが悪いのは、エラーが出ていないけど、期待する結果が得られなかった場合です。
この場合、処理中の各所にconsole.logを追加して、原因箇所を特定する必要があります。
例えば、
const A = 処理①を実行
console.log(A)
const B = Aを使用して処理②を実行
console.log(B)
const C = Bを使用して処理③を実行
console.log(C)
というように、処理ごとにコンソールメッセージを確認することで、
処理①~③のどこで誤った結果が発生しているのかを確認することができます。
まとめ
今回はconsole.logについてご紹介しました。
- console.logはウェブコンソールでメッセージを確認するために使用する。
- エラーの原因究明や処理実行の動作確認として役立つ。
- ウェブコンソールはウェブブラウザを起動して「shift」+「ctrl」+「C」を押し、Consoleを選択する。
- 使用方法はconsole.log()と記述し、メッセージとして表示させたいものをカッコ内に記述する。
- ダブルクオーテーション””で挟むと文字列型として表示される。
- 定数や変数の中身を確認する場合はダブルクオーテーション””で挟まないこと。
- 定数や変数の方を確認する場合はtypeofを追記する。
- console.logを使用すると計算を実行して結果を確認することができる。
私がよく使用する方法をご紹介しましたが、この他にもconsole.logを使用して様々な情報を取得することができます。
たくさんの情報がすでに出回っているので、当記事に掲載がないものについては適宜調べていただくか、私までご連絡ください。
可能な限りお答えさせていただきます。
それでは最後まで読んでいただき、ありがとうございました。


