【ペライチ】タグ埋め込みにCSSを適用してみよう

ペライチにはタグの埋め込み機能がオプションで用意されています。
この機能をっ使うことでサイトのデザインを自由自在に変更することができます。
そこで今回はペライチのタグ埋め込み機能を活用するために
HTMLとCSSの基礎的なことについて記事を書きます。
本記事の内容についてはペライチの有料プランもしくはオプションに申し込んでいて
「タグの埋め込み機能」がご利用可能の方を特に対象としております。
有料プランへ変更を検討されている方は、検討材料として読んでいただけると幸いです。
目次
HTMLとCSSについて簡単に説明
HTMLとCSSについて簡単に説明しておきます。
本記事を読んでおられる皆さんなら、普段からインターネットを活用して情報収集をされているかと思います。
当ブログも該当するのですが、ウェブサイトの大半はHTMLとCSS、JavaScriptという3つのルールから構成されています。
なんとなく名前を聞いたことのある方も多いかと思います。
それぞれざっくりと説明すると、
HTMLはウェブサイトに表示されている文字全般の情報を記載するために使用されているルールです。
(厳密にいうと画像やサイト上のボタンなどいろいろ含まれますが、複雑になるので割愛します。)
CSSは、HTMLを装飾するためのルールです。
後ほど説明しますが、文字の色やサイズを変えたりするためのものです。
ついでにJavaScriptについてですが、これはウェブサイトに動きを付けるためのルールです。
ウェブサイト内のボタンをクリックすると、決まった場所までスクロールするのを見たことありませんか?
あのスクロールする動きはJavaScriptによって作られています。
基本的にHTMLやCSS、JavaScriptなどを記述する場合は半角英数字にて記述するようにしましょう。
全角で記述するとHTMLやCSSで書かれていると認識されないため、正しく表示されません。
それではHTMLとCSSについて説明していきましょう。
まずはHTMLを書いてみる
まずはペライチのタグ埋め込みを追加して、HTMLを書いてみましょう。
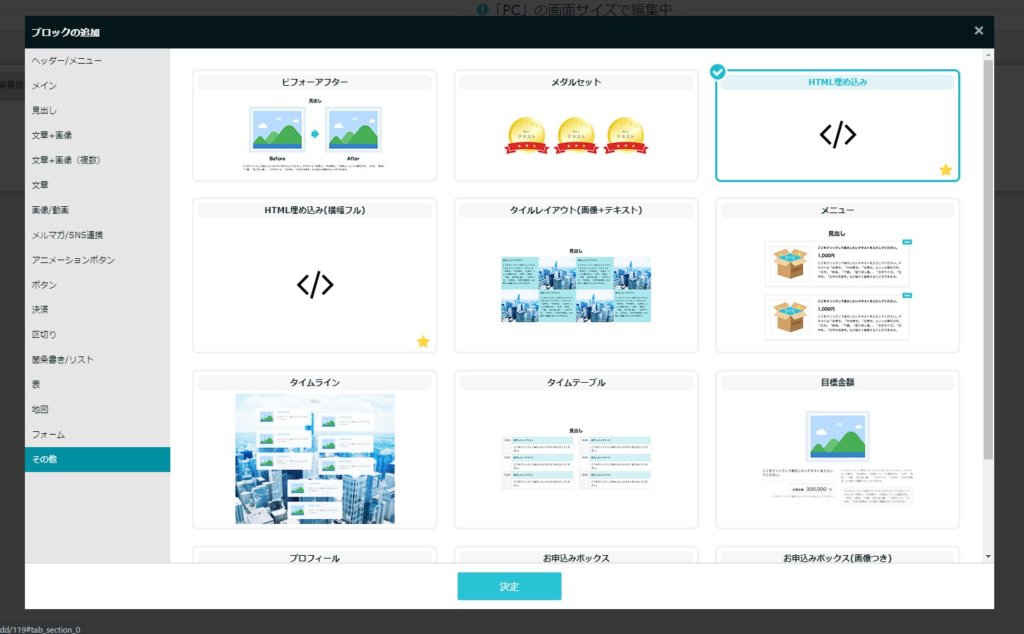
タグの埋め込み用ブロックは「その他」の中のHTML埋め込みを使用します。

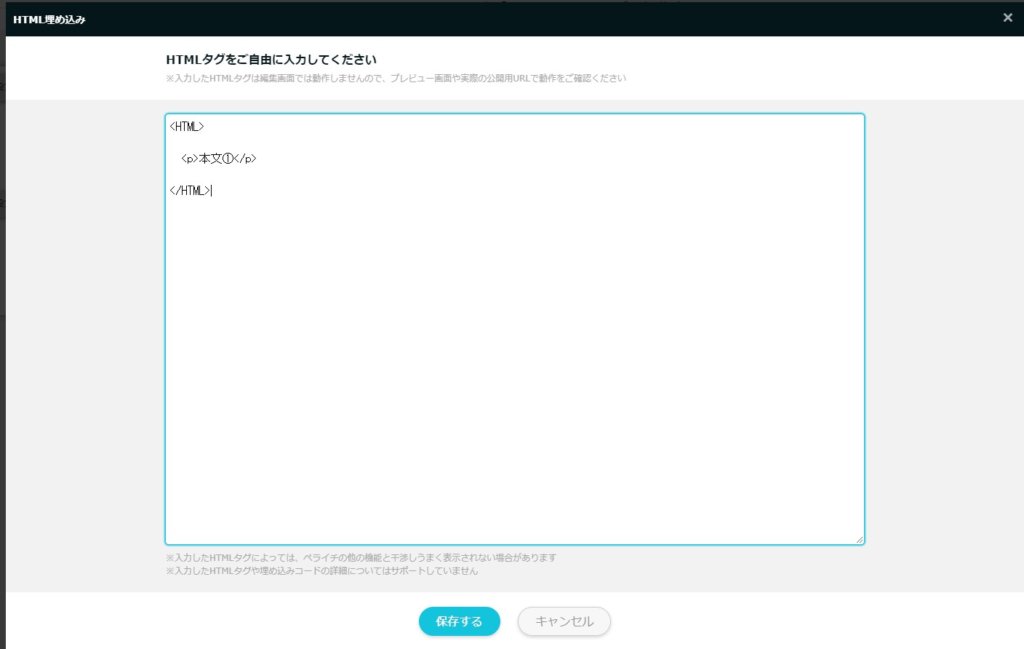
追加したブロックの編集画面にHTMLを記述していきます。

HTMLタグについて
HTMLの記述において、大なり小なり記号<>を使います。
この記号のことをタグと言います。
このタグはウェブサイトに情報を表示するために使用します。
タグ<>の使い方は、
どんな情報を表示するのかという、情報の種類を<>の間に記述します。
例えば、
- 見出しを作りたい場合は<h1>や<h2>
- 本文を作りたい場合は<p>
- URLにしてクリック出来るようにしたい場合は<a href=””>
というように、<>の中身を変えることで様々な種類の情報をウェブサイトに表示することができるようになります。
タグの種類についてはけっこうたくさん種類がありますので
「HTML タグ」などでインターネット検索してみてください。
HTMLタグをすべてを覚える必要はありません。
頻繁に使用するタグはHTMLを書いていると自然と覚えてきます。
HTMLにどんなものがあるかを簡単にチェックしておけばOKです。
タグの始まりと終わりの書き方
HTMLを記述する際に必ずタグの始まりと終わりを指定します。
文章を表示させるための最もポピュラーな、<p>のタグを例に説明します。
ウェブサイトに文章を表示させるためには表示させたい文字を<p>タグで挟みます。
例えば「テキスト」と表示させたい場合、以下のような書き方になります。
<P>テキスト</P>
始まりのかしょには<p>を書き、終わりの箇所に</p>と書きます。
注目すべきは終わりのタグです。
終わりのタグにはスラッシュ/が書かれています。
一部例外もありますが、
基本的にHTMLのタグは<p></p>この形で記述します。
もう一つ同様の例を紹介しておきましょう。
HTMLで度々使用するaタグ<a>というもの場合はこのようになります。
<a href=”https://progrmmy.work/” >当サイト トップページ</a>
aタグを使うことで、設定してあるURLのページを開ことができるボタンのような文字を表現することができます。
初めのaタグが<a href=”https://progrmmy.work/”>この部分
ここで部分でURLを設定しています。
タグの中身の部分は当サイト トップページこの部分
実際にサイトに表示される文字の部分です。
終わりの部分はシンプルに</a>となります。
タグの中にスラッシュ/を記載しています。
上記の<a>タグを実際にウェブサイトで表示してみると下記のような下線付きの文字列が表示されます。
そして文字をクリックすると当ブログのトップページが表示されます。
HTMLのタグの書き方については以上です。
aタグでURLを設定したように、使用するタグによって書き方が異なるので、
使用するタグの書き方がわからない場合は適宜調べながら記述しましょう。
HTMLはHTMLタグの中に書きましょう
先ほど書いた<p>タグや<a>タグはすべてHTMLのルールで書かれています。
HTMLのルールに則ってタグを記述する場合、<HTML>タグを最初と最後に既ゆつする必要があります。
実際に書くとこのようになります。
<HTML>
<p>本文①</p>
</HTML>
<HTML>タグで挟まれた中身はすべてHTMLによる記述であることを表しています。
タグで挟まれた中身の<p>タグには、先頭にスペースが入っています。
このスペースををインデントと呼びます。
HTMLのタグはマトリョーシカのようにタグをタグで挟んで、
さらにそのタグを別のタグで挟むというような階層構造になっています。
タグが包括している範囲を見やすくするためにインデントをつけます。
複雑なコードになってくるとインデントがないと読みづらくなったり、
インデントがないことで正しく表示されないこともありますので、
必ずタグで挟んだ場合は、その中身のタグの初めにインデントを入れましょう。
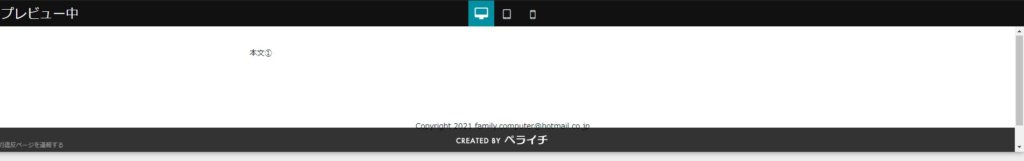
ペライチで上記の記述をしてみた方は一度保存ボタンを押して、プレビュー画面を確認してみましょう。

このように<p>タグで囲んだ中身だけが表示されているかと思います。
ここまでがHTML記述の基礎的な内容となります。
いろいろな種類のタグを応用して組み合わせることでウェブサイトの表現の幅を広げることができますので、
<p>タグや<a>タグ以外のタグも積極的に使ってみてください。
サンプルコード作り
では、ここからはサンプルコードを作ってみましょう。
先ほどのコードには本文だけしかなかったので、
見出しの<h1>タグ追加します。
<p>タグの上に<h1>タグを追加して下記のように書いてみましょう。
インデントを付けるのをお忘れなく!
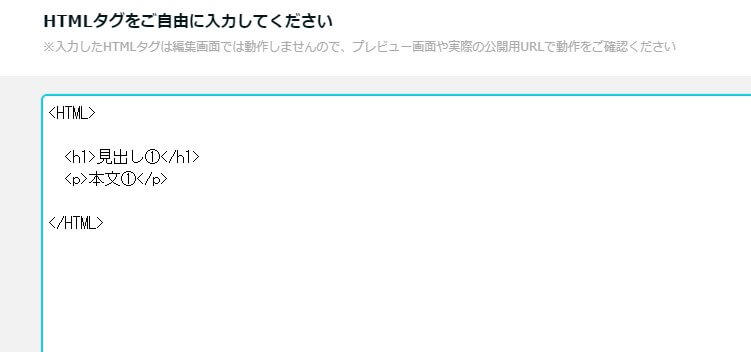
<HTML>
<h1>見出し①</h1>
<p>本文①</p>
</HTML>
<HTML>タグはそれぞれのタグを個別に挟む必要はなく、全体をまとめて挟むことができるので、
上記の例のように1つの<HTML>タグで<h1>タグと<p>タグを両方挟みます。
記述ができたら保存してプレビューを確認しましょう。

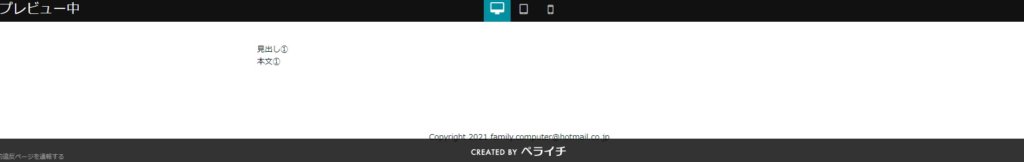
プレビューを確認すると見出しが追加されています。
見出しと本文の見た目に差はありません。
ただし、ウェブサイトの検索順位を気にされるのであれば、見出しは<h1>や<h2>などのタグを使い、
本文は<p>タグを使うようにしましょう。
用途にそぐわないタグを使うと、場合によっては検索順位を落とす可能性があります。
興味のある方はSEOについて調べてみてください。
<div>でグループを作る
続いて<div>タグというのを使ってみましょう。
<div>タグでは、いくつかのタグを一つのグループにまとめることができます。
この<div>タグを利用することでCSSを適用する際に、細かな設定変更ができるようになります。
例えば一つ目のグループには文字の色を赤にしたり、
2つ目のグループには文字を大きくするCSSを適用するなど、
グループごとに別々の装飾をすることができるようになります。
それでは、先ほどの見出しと本文を一つのグループにまとめてみましょう。
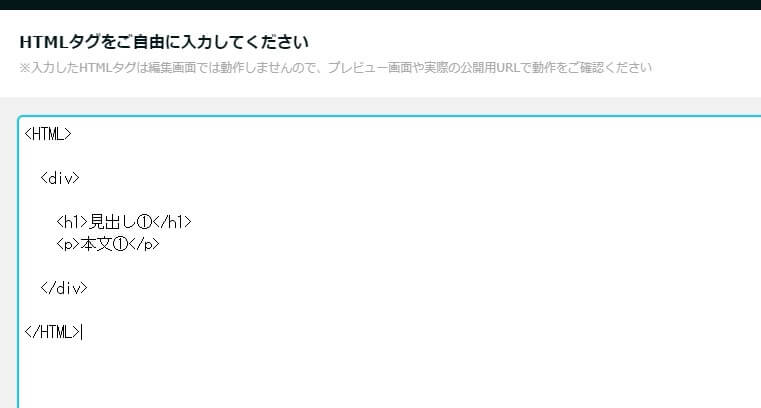
<HTML>
<div>
<h1>見出し①</h1>
<p>本文①</p>
</div>
</HTML>
記述はすべてHTMLで書かれているので、<HTML>タグで全体を挟みます。
次に、グループにしたい箇所(見出しと本文)を<div>タグで挟みます。
見出しと本文は<HTML>タグと<div>タグで二重に挟まれているので、
さらにインデントを追加して見やすくしておきましょう。
<div>タグに名前を付ける
先ほど作成したグループに名前を付けましょう。
<div>タグに名前を付けるには下記のように記述します。
<div class=”sample1″>
このように記述することで、<div>タグ全体がsample1という名前になります。
実際にコードに記述するとこのようになります。
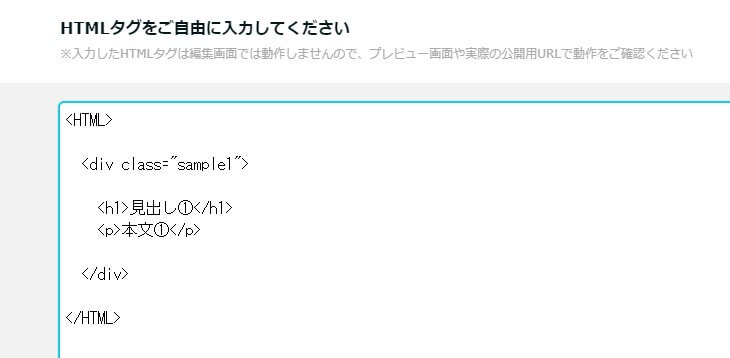
<HTML>
<div class="sample1">
<h1>見出し①</h1>
<p>本文①</p>
</div>
</HTML>
これで見出しと本文はsample1という名前のグループにまとまりました。
CSSを書いてみる
ここからはCSSについてのお話をします。
CSSは、先ほど作ったHTMLの中身に装飾を加える役割をします。
例えば文字の大きさを変えたり、背景色を付けたり、文字の配置を変えたりします。
CSSでできる装飾の種類については「CSS プロパティ一覧」などで調べていただくとわかるかと思います。
HTMLのタグと同じくたくさんの種類があるので、全部覚える必要はありません。
それではCSSを書いてみましょう。
CSSを書くときは、装飾を施す対象と装飾内容を記述します。
装飾を施す対象については、先ほど<div>タグにつけた名前を指定します。
.sample1{}
このように書くことで、<div>タグ内のHTMLが装飾の対象として指定されます。
対象名の初めに「.」ドットを付けるルールがあるので付け忘れにご注意ください。
そして名前の後ろに{}波カッコをつけます。
波カッコの中に装飾したい内容を記述すればCSSの完成です。
今回は、文字の色を赤・背景色をグレーに装飾してみます。
まずはサンプルコードを見てみましょう。
.sample1{
color: red;
background-color: #efefef;
}
このように書くことで、sample1という名前のグループは、
文字の色を赤、背景色をカラーコードの#EFEFEF(グレー)に変更されます。
波カッコ{}の中にはCSSのプロパティを書きます。
今回はプロパティを2つ使用しています。
color:
これは文字の色を変更するときに使用するプロパティです。
background-color:
こちらは背景色を変更するためのプロパティです。
プロパティを波カッコの中に記述する際は必ず、プロパティ名の後ろにコロン: を付けましょう。
これらのプロパティには、設定値が必要となります。
今回の場合は設定値はred; や #efefef;になります。
設定値を記述する際は必ず、セミコロン; を付けましょう。
設定値を変えることで、文字の色背景色を好きな色に設定することができます。
今回は装飾内容が2つだけですが、内容が増えた場合、
波カッコ内に横一列で並べるとかなり読みづらくなります。
なので、HTMLを記述したときのように、改行とインデントを利用して、
一行につき1つの装飾内容を記述して読みやすくしましょう。
ただし、残念ながらこのままではCSSは適用されず、文字としてページに表示されてしまいます。

埋め込みのブロックに書かれているHTML以外の記述は、そのまま文字として表示されてしまうので、
CSSをHTMLに変換する必要があります。
書いたCSSに<style>をつけてHTMLに変換する
一般的にHTML・CSSを記述する際に、
HTML用ファイルとCSS用ファイルを用意して、それぞれ個別に記述します。
しかし、ペライチではHTMLしか書くことができないため、CSSの内容をHTMLに変換する必要があります。
そこで登場するのが、CSSをHTMLに変換するためにの<style>タグです。
<style>タグで先ほど記述したCSSを挟むことで、CSSの記述がHTMLとして扱われるようになります。
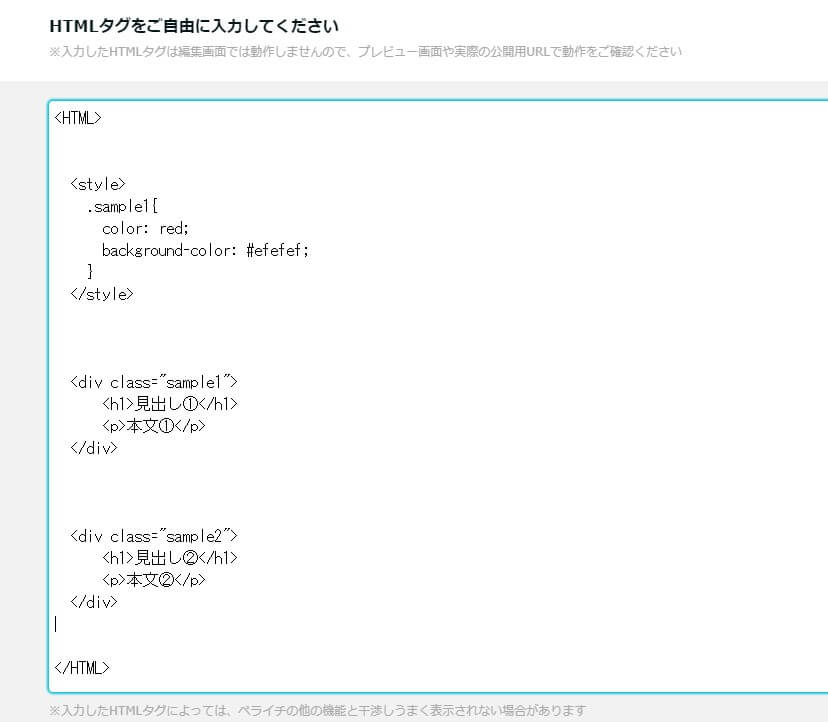
それでは先ほどの.sample1に<style>タグをつけてみます。
<style>
.sample1{
color: red;
background-color: #efefef;
}
</style>
このように書くことでCSSの内容が<style>タグにまとめられ、HTMLとして扱われます。
HTMLは<HTML>タグの中に記述する必要があるので、インデントを付けて下記のように記述しましょう。
<HTML>
<style>
.sample1{
color: red;
background-color: #efefef;
}
</style>
<div class="sample1">
<h1>見出し①</h1>
<p>本文①</p>
</div>
</HTML>
CSSの記述を増やす場合はこの<style>タグの中に追加していけばOKです。
インデントの位置について、<style>タグと<div>タグのインデントが同じになっていますが、
<style>タグは<div>タグに作用するだけで、
<div>タグを包括しているわけではないので、同列のグループとして扱われます。
インデントはタグの親子関係が発生した場合に必要となるので、
包括されていないタグ同士は同列で記述してください。
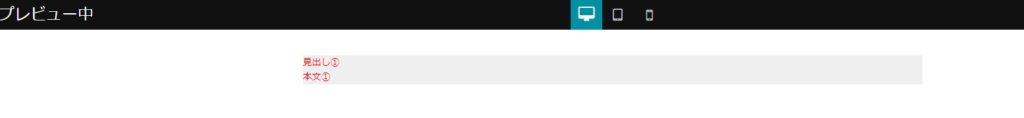
それでは、この状態で保存してプレビューを表示してみましょう。
このように文字が赤くなり、背景がグレーに変われば完成です。

【応用】<div>タグを追加してみる
それでは、先ほどのコードに新たな<div>タグを追加してみましょう。
先ほどまでのコードには、<style>のグループ、<div class=”sample1″>のグループがありました。
これに加えて、3つ目のグループ <div class=”sample2″>を追加してみましょう。
名前は自由に設定して頂いてかまいませんので、「sample2」のところを変更してみてください。
追加した<div>タグの中身には、1つ目の<div>タグと同じく、見出しと本文を追加してみましょう。
<HTML>
<style>
.sample1{
color: red;
background-color: #efefef;
}
</style>
<div class="sample1">
<h1>見出し①</h1>
<p>本文①</p>
</div>
<div class="sample2">
<h1>見出し②</h1>
<p>本文②</p>
</div>
</HTML>
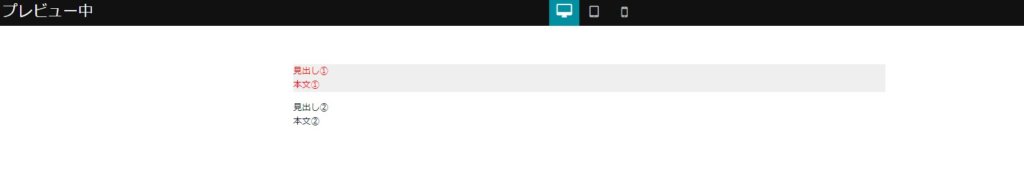
2つ目の<div>タグを追加したことにより、プレビューがこのように変わります。

見出し②についてはCSSを設定していないため、黒文字で表示されています。
【応用】追加した<div>タグにCSSを反映させよう
先ほど追加した2つ目の<div>タグをCSSで装飾しましょう。
先述した通り、CSSを追加する場合は先ほど用意した<style>タグの中に追記すればOKです。
装飾する対象の指定は先ほど<div>タグにつけた名前(sample2)を指定しましょう。
ドットをつけるのをお忘れなく。
また、sample2以外の名前を付けた方は<div>タグにつけた名前で指定してください。
<style>タグに.sample2を追加しました。
<style>
.sample1{
color: red;
background-color: #efefef;
}
.sample2{
}
</style>それでは装飾の内容を書いていきましょう。
先ほどと同じく文字の色と背景色を変更してみます。
文字の色は青、背景色は先ほどと同じくグレーにしましょう。
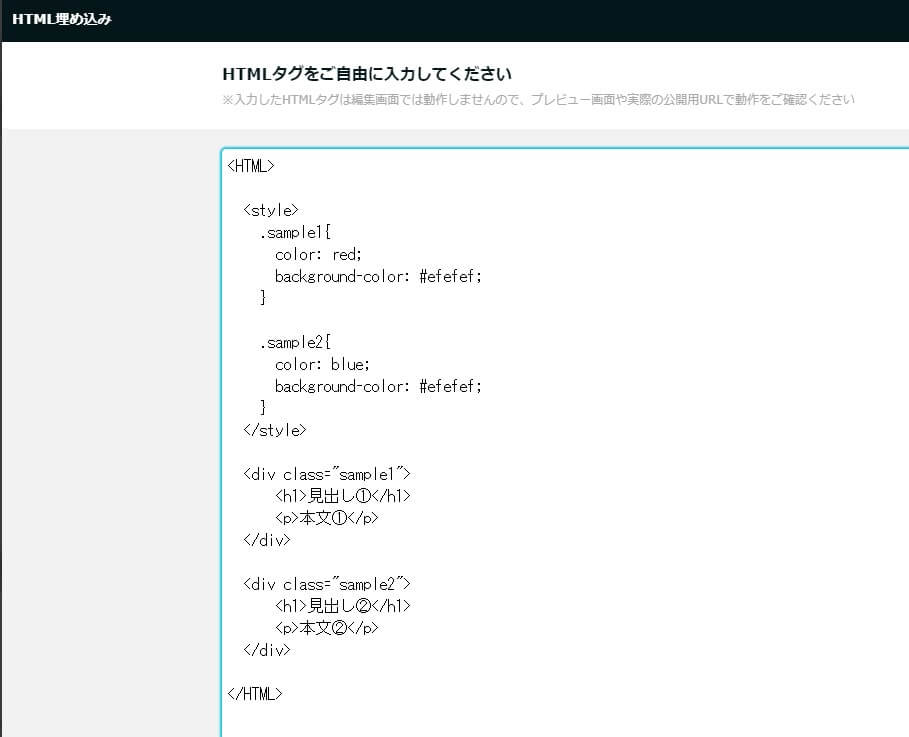
全体のコードが下記のようになっていますか?
<HTML>
<style>
.sample1{
color: red;
background-color: #efefef;
}
.sample2{
color: blue;
background-color: #efefef;
}
</style>
<div class="sample1">
<h1>見出し①</h1>
<p>本文①</p>
</div>
<div class="sample2">
<h1>見出し②</h1>
<p>本文②</p>
</div>
</HTML>
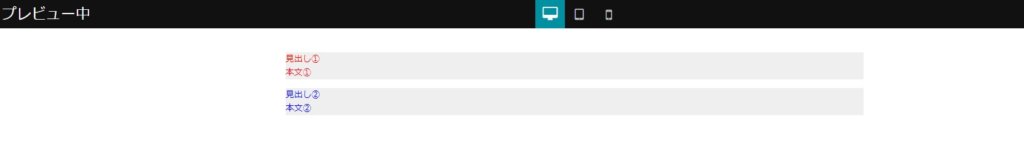
ここまで記述できたら保存してプレビューを表示してみましょう。
このように表示されていたらOKです。

もしCSSが適用されずに文字の色が変わっていない場合は、
指定しているclassの名前が間違っていないか、
CSSの内容に記載ミスがないかをご確認ください。
スペルが一文字でも間違っていると、正しく表示されません。
CSSはテンプレートを使うと便利
HTMLとCSSを書いてみていかがでしたか?
普段書き慣れていないとすごく大変に感じたと思います。
CSSはある程度練習して上手にならないと、素人感が抜けないデザインとなってしまいます。
そこでよく利用するのがCSSのテンプレートです。
ウェブで検索してみると、CSSのテンプレートを公開しているサイトがたくさんあります。
CSSはイチからすべて書かなくてもテンプレートをコピーしてペーストするだけで、
見た目のカスタマイズをすることが可能なのでお勧めです。
本記事の内容を理解しておけば、ある程度はテンプレートを修正して使うことができますので、
「CSS テンプレート」などで検索してお好みのテンプレートを探してみてください。
まとめ
今回はペライチでタグの埋め込みを使ってHTMLやCSSを記述する方法をご紹介しました。
- ペライチの有料プランでHTMLのタグ埋め込みが使える
- HTMLの基礎・タグの書き方とインデント
- <div>タグを使ったタグのまとめ方
- <div>タグに設定するCSSの書き方
- CSSテンプレートについて
タグの埋め込みを駆使すれば、ペライチのブロックでは表現できないパーツを作ることができます。
今回ご紹介したのは、ほんの一部にすぎないので、
HTML・CSSを研究してオリジナルのサイトを作ってみてください。
この他にも<script>タグというものを使ってJavaScriptを使うことができます。
JavaScriptについては別の記事で紹介したいと思います。
それでは、最後まで読んでいただきありがとうございました。



“【ペライチ】タグ埋め込みにCSSを適用してみよう” に対して1件のコメントがあります。